みなさんお待ちかね、最強のテーブル用プラグインが登場しました。
その名は「Flexible Table Block」
作成者は Tetsuaki Hamanoさんです。
CSSとか使えないへっぽこブロガーのたくぞうは、テーブルの細かい設定はあきらめていました。
でもFlexible Table Blockを使うことで、Excelのように自由自在にテーブルを作成できてしまいます。
- WordPressのテーブルがうまい具合に作れない…という人
- テーブルでセルの結合をしたいけどどうしたらいいの?という人
- 自由自在にテーブルを作りたい!という人
今回は「Flexible Table Blockの使い方」を解説します。
使い始めて間がないので、間違った記述があるかもしれませんがご了承くださいますようお願いします。
- セルの結合が可能
- テキスト色・背景色の設定が可能
- ボーダー線の種類・ボーダー線の色の設定が可能
- セルの角を落とすことが可能
- セルの分離が可能
- ワンタッチで列・行の挿入・削除が可能
- キャプションの位置を変更可能
 たくぞう
たくぞうこの他にもたくさんの機能がありますが伝えきれないので、たくぞうが便利だと思った機能に絞って紹介します。
Flexble Table Blockの追加方法


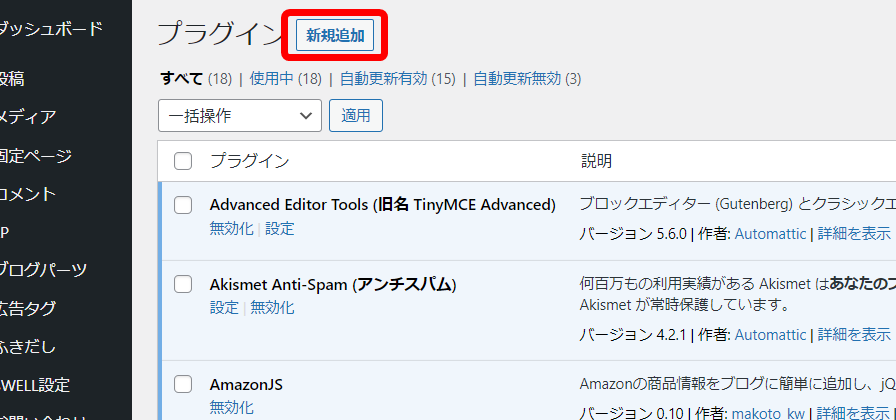
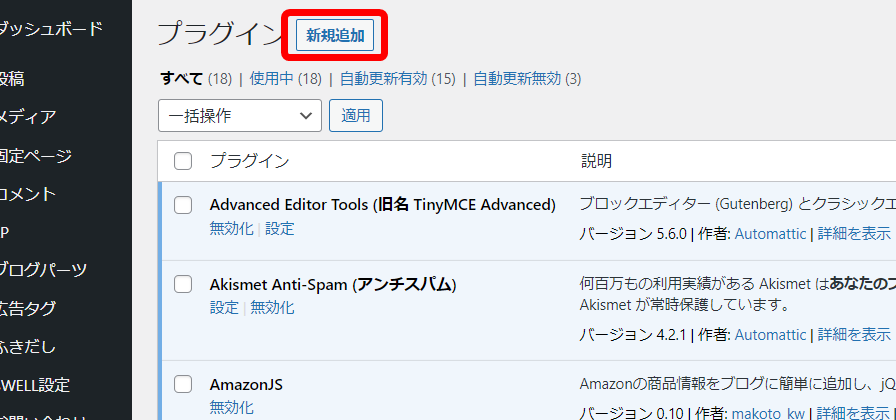
プラグインの「新規追加」をクリック


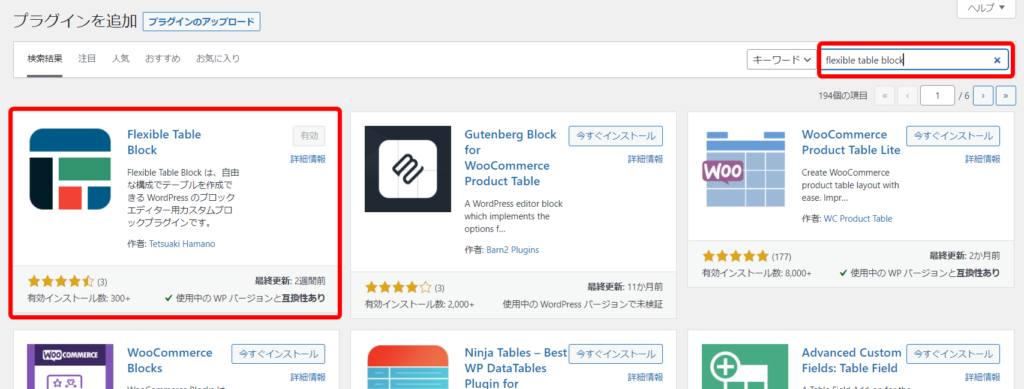
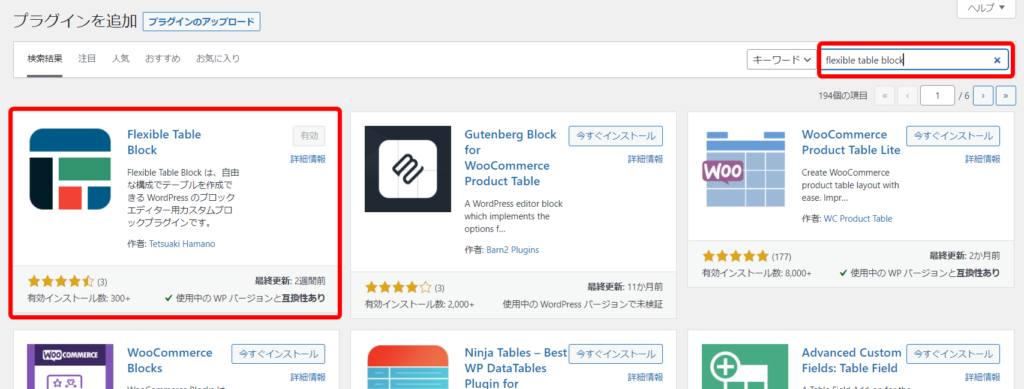
検索窓に「Flexble Table Block」と入力すると、プラグインが表示されるので「今すぐインストール」をクリック
ダウンロードが完了すると「有効化」してください
手順はこれだけです



通常のプラグインの追加方法と同じですので、特に難しいことはありません。
Flexible Table Blockを使用する









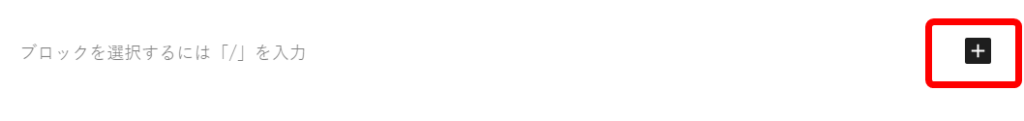
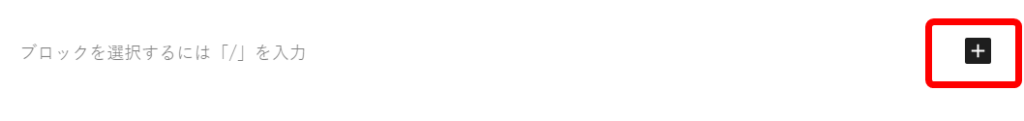
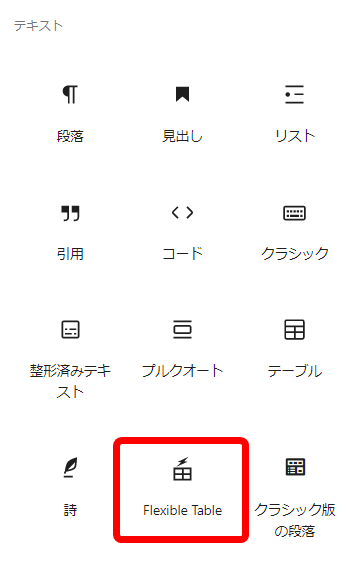
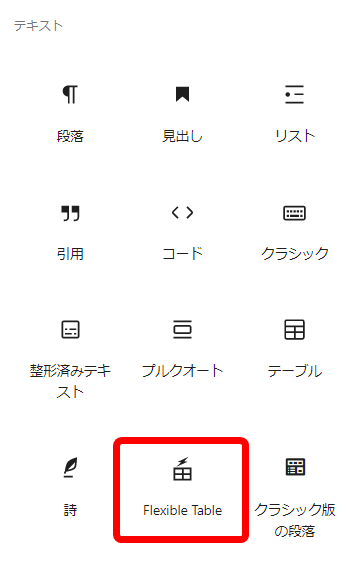
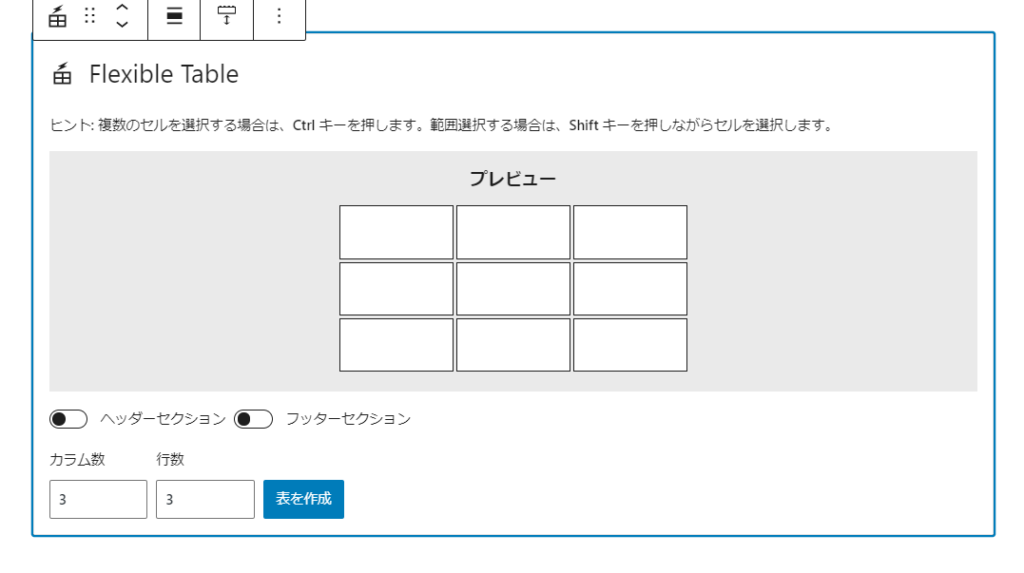
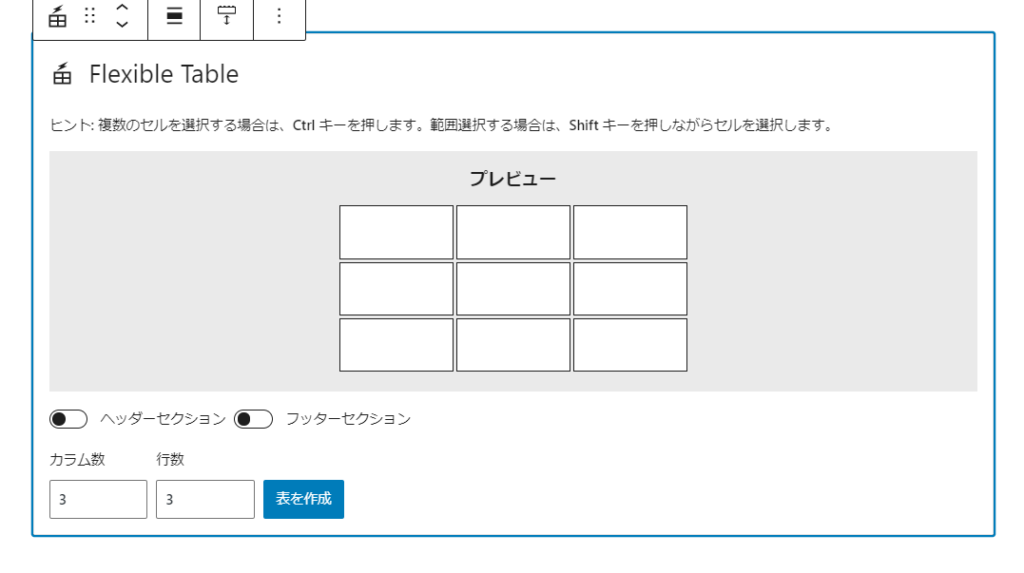
利用しているテーマによってメニューの表示は違いますが、「Flexible Table」を選択してください。
Flexble Table Blockの便利な機能
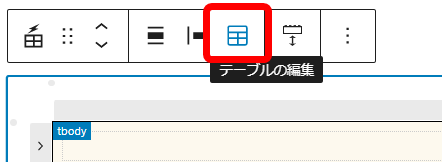
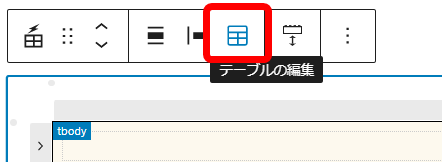
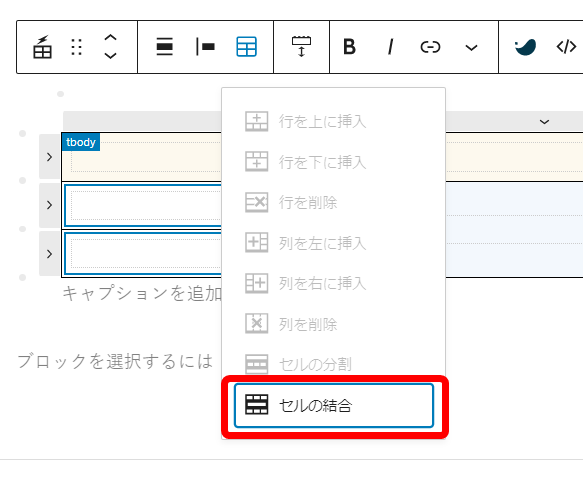
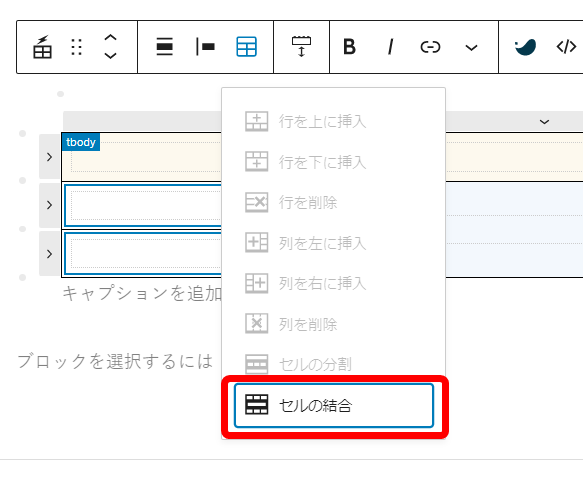
セルの結合・分割
ブロックエディタになってからセルの結合が不便でしたが、やっと解決しました。
Excel感覚で操作でき、思い通りにテーブルが作成できます。









Excelと同じで、ctrlと右クリックで部分選択、shiftと右クリックで範囲選択となります。
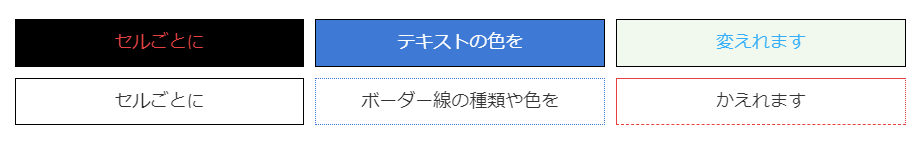
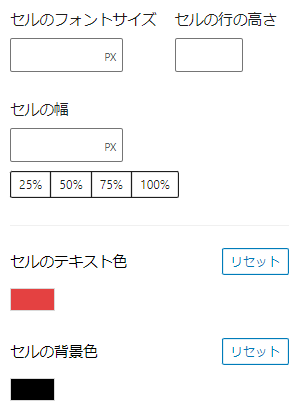
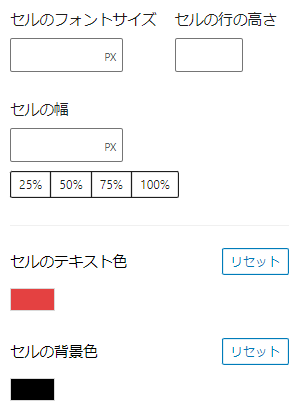
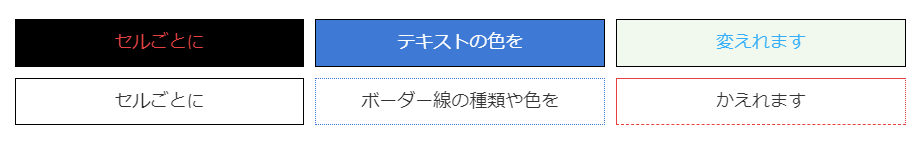
テキスト色・背景色の設定







セルごとに設定が可能なので、とっても便利です
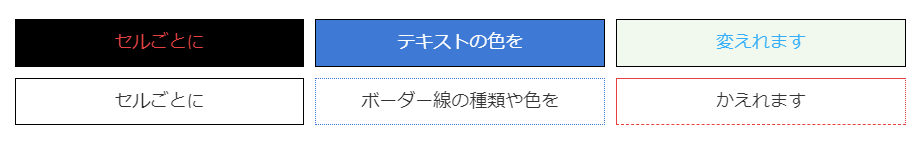
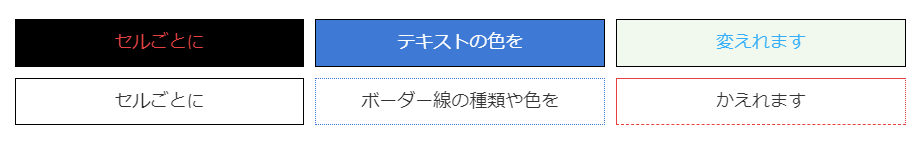
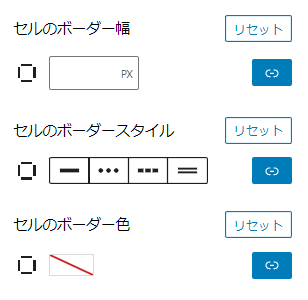
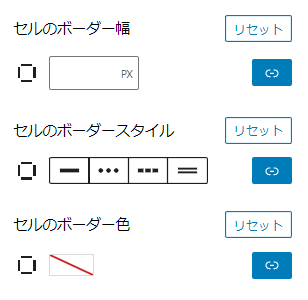
ボーダー線の種類・色の設定
セルごとにボーダー線の種類・色の設定が可能です。
意図しないところが太くなったりせず、スッキリしたボーダー線を引くことができます。







今までのテーブルではボーダー線が上手く表示できないことがありました(知識不足は否めませんが…)が、ワンクリックで変更できます
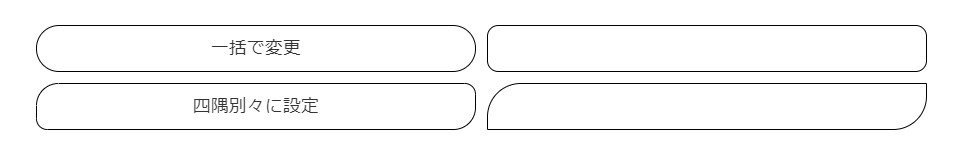
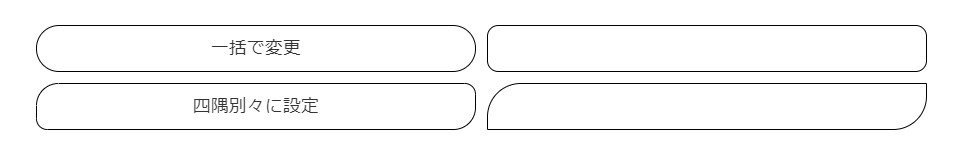
セルの角を落とす
セルの角を落として、セルに丸みを持たせることができます。
四隅を別々の丸みにすることも可能。







角を落とすことでテーブルに「やさしさ」が生まれますね
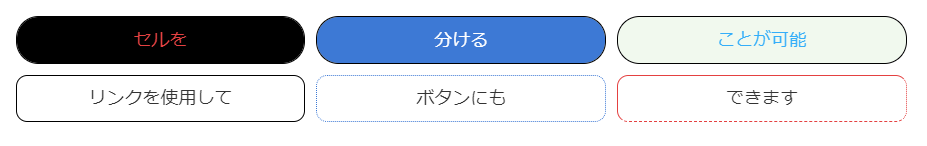
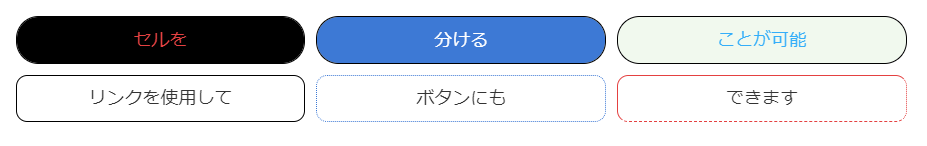
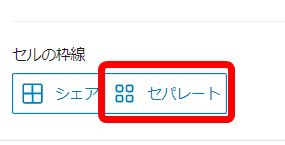
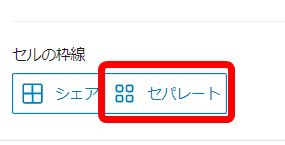
セルの分離
セルの間に空白(背景色を設定することも可能)を作ることができます。
背景色やリンクなどと掛け合わせることで、セルをリンクボタンとしても利用できそうです。







セルを分離することで、さらに見やすいテーブルになります
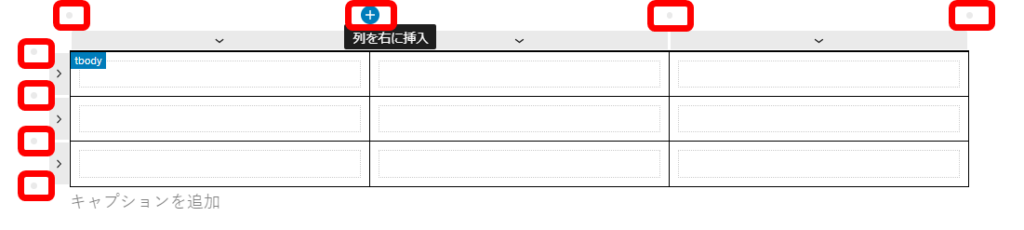
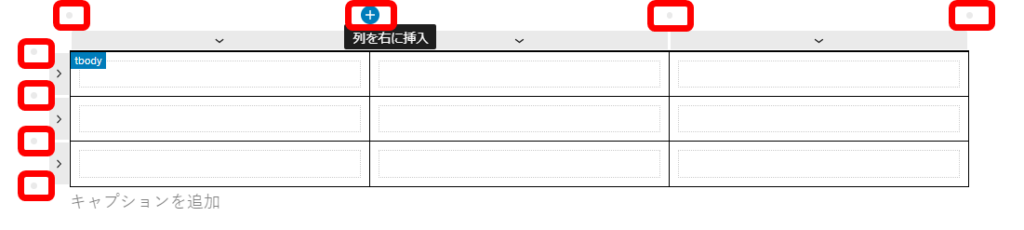
ワンタッチで列・行の挿入・削除
テーブル端の「●」にカーソルを合わせると「⊕」に変わり、クリックすることで挿入が可能です。
視覚的に操作できるので、初心者でも簡単にできます。





メニューを開くことなく、ワンクリックで挿入や削除ができて時短になります
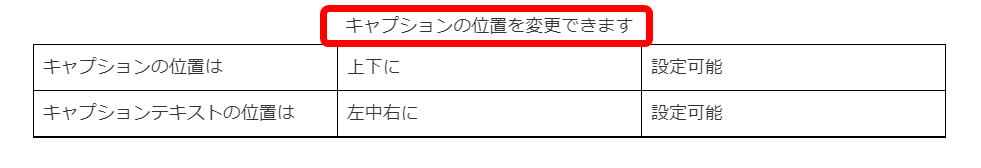
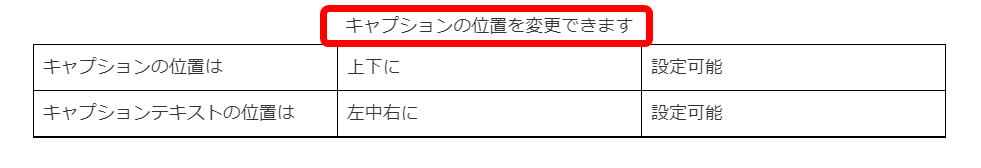
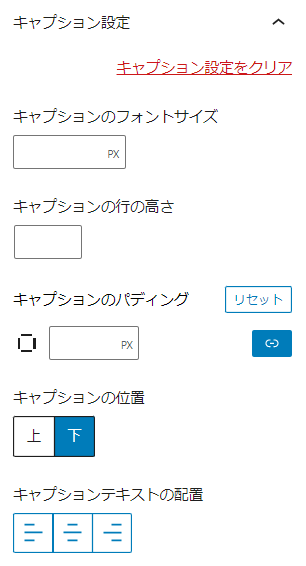
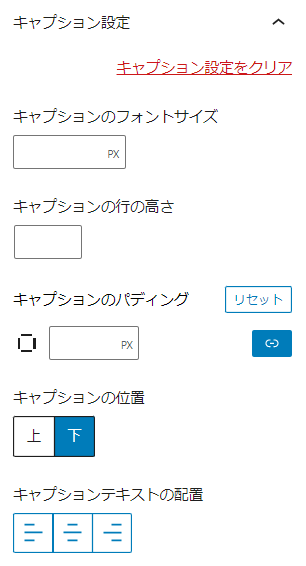
キャプションの位置を変更
地味に便利なのがキャプションの位置の変更機能です。
フォントサイズなども変更可能ですので、テーブルのタイトルとして表示させたりすることもできます。







たまにテーブルの上側にキャプションが欲しいときがありましたが、これでスッキリ解決します
まとめ
いかがでしたでしょうか?
これまでのテーブル用プラグインは少し不便でしたが、Flexible Table Blockがあれば自由にテーブルをカスタマイズすることができます。
リリースされて間がないので詳しいところまでは説明できませんでしたが、実際に利用して便利さを肌で感じてください。


コメント